このページの設定は、Hug-world用にカスタマイズした管理画面での説明ですが、Xoopsでも同様の設定が可能です。
Xoopsを利用されている方も参考にして下さい。
はじめに
Hug-worldへの登録手続きが完了した後、まずはじめに行って頂きたいことは、構築したいサイトの名前と簡単な説明文の設定です。
SEO対策にもなりますので、必ず設定して下さい。
管理メニュー → サイト基本情報 → サイト情報 → サイト拡張設定 → サイト情報詳細 より設定することができます。
タイトルヘッダーの設定
ヘッダーには、画像・テキストの両方が設定できます。
画像を使用する場合は、参照する画像のURLを指定して読み込みます。あらかじめヘッダー画像をフォトアルバムやサイト画像倉庫などに登録しておくと良いでしょう。
タイトルヘッダーを複数作成した場合は、ランダムに表示されます。
管理メニュー → サイト基本情報 → タイトルヘッダー設定 より設定することができます。
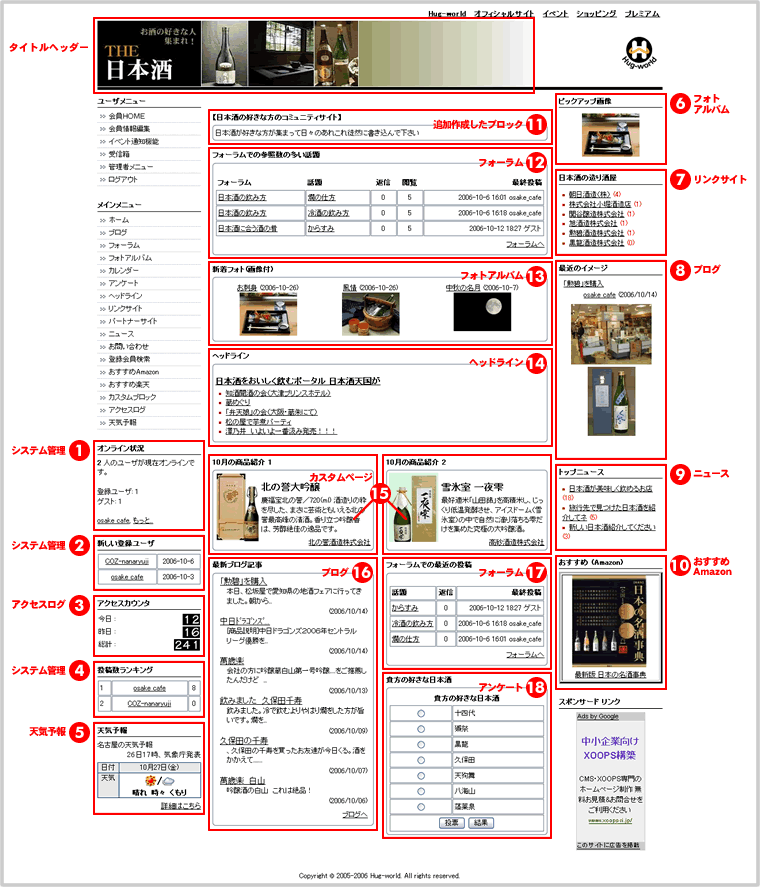
サンプル画面:

トップページの表示ブロック候補
ブロックに関する注意点
- Xoopsでは、選択したブロックの表示設定(表示・非表示/位置/順序)をページ毎に個別に行うことはできません。
- 各ブロックを色々なモジュールへ表示する場合は、サイト基本情報→表示・位置設定→各モジュールページ毎の設定で表示したいモジュールページを選択し、「編集」より設定を行って下さい。
 :Xoops標準モジュール
:Xoops標準モジュール  :Xoops拡張モジュール
:Xoops拡張モジュール
システム管理 Xoops標準モジュール
Xoops標準モジュール
- オンライン状況

Xoopsのシステム管理モジュールです。オンラインのユーザ数を表示することができます。
- 新しい登録ユーザ

新しく登録したユーザを表示させるブロックです。コミュニティサイトの盛り上がりがわかります。
- 投稿数ランキング

ユーザの投稿ランキングです。
※投稿機能のあるモジュール:ニュース、フォトアルバム、ブログ・フォーラム
アクセスカウンタ Xoops拡張モジュール/「logcounterx」
Xoops拡張モジュール/「logcounterx」
- アクセスカウンタ

ユーザも含めて自分達のコミュニティサイトのアクセス状況が一目でわかります。
デザインを選択して下さい。(テキスト/画像)
カウントブロックは「表示」に設定していないと、カウントされませんのでご注意下さい。
カスタムページ Xoops拡張モジュール/「TinyD」
Xoops拡張モジュール/「TinyD」
カスタムページとは、自由な編集が可能なフリーページ作成のためのモジュールです。
コミュニティサイトの紹介等を効果的に行えます。うまくPRできれば、仲間も集まりやすくなります。
管理メニュー → 基本モジュール → カスタムページ設定 → 表示・位置の編集 でブロックの複製を行った後、複製されたページを編集して利用します。
トップページに表示させる場合は、表示位置・並び順を決定した後、「表示」にチェックを入れ、「更新」ボタンをクリックし、設定します。
パートナーサイト Xoops標準モジュール
Xoops標準モジュール
- パートナーサイト
コミュニティサイト運営にご支援頂く団体等がある場合、バナー等を設置して紹介することができます。
(必要であれば表示設定にする程度で良いでしょう。)
天気予報 /Xoops拡張モジュール「Junk Weather」
/Xoops拡張モジュール「Junk Weather」
アンケート Xoops標準モジュール
Xoops標準モジュール
ニュース Xoops標準モジュール
Xoops標準モジュール
ユーザにいち早く情報を知らせるためにも、活用したいモジュールです。
コミュニティサイトユーザからも投稿できるように設定することも可能です。
フォーラム Xoops標準モジュール
Xoops標準モジュール
コミュニティサイトにおいてフォーラム(掲示板)は必要不可欠なモジュールです。
トップページに2つくらいのブロックを表示すると良いかもしれません。
よく参照されるものや発言の多いものを、中央に表示させる設定にすると良いでしょう。
※フォーラムでの投稿権限の設定も忘れないよう同時に行っておきましょう。
- フォーラムでの参照数の多い話題(推奨表示件数:5〜10件)

- フォーラムでの発言数の多い話題(推奨表示件数:5〜10件)
- フォーラムでの最近の投稿

活発な意見が飛び交うフォーラムに関しては、トップページで最近の投稿が判るよう、表示設定にしておくのも良いでしょう。
フォトアルバム Xoops拡張モジュール/「myAlbum-P」
Xoops拡張モジュール/「myAlbum-P」
トップページが華やかになると共に視覚に訴えるためにも、最低一つは画像付きブロックを表示させるよう設定しておくことをおすすめします。
ブログ Xoops拡張モジュール/「うぇブログ」
Xoops拡張モジュール/「うぇブログ」
コミュニティサイトと言えど、閲覧者にサイトに対しての興味や親近感を持ってもらうために、やはりブログは欠かせません。
トップページに最新ブログ等を表示させるよう設定しておくと良いでしょう。
ヘッドライン Xoops標準モジュール
Xoops標準モジュール
他のサイトで公開されているRSSデータを表示します。
コミュニティサイトユーザに有益な情報がある時は、積極的に使いましょう。
リンクサイト Xoops標準モジュール
Xoops標準モジュール
関連するサイトの情報を登録します。ユーザからの投稿も可能ですので、管理者のみならず、コミュニティサイト全体で充実させていくことができます。 有益な情報が得られるサイトとして盛りたてていくためにも、外せないブロックです。新着か高評価のどちらかは表示設定にしておきたいところです。
アマゾン Xoops拡張モジュール/「Amaxoop」
Xoops拡張モジュール/「Amaxoop」
アマゾンのアフィリエイトモジュールです。コミュニティに関連する書籍などを紹介しておくと良いでしょう。
アマゾンよりIDを取得後、設定を行ってください。
新規ブロック
フリースペースのようにブロックを利用したい場合、新規ブロックを作成し、そのブロック内に情報を表示させることができます。
カスタマイズ次第で様々な活用ができますので、是非お試し下さい。
尚、一度作成したブロックの再編集は可能ですが、削除は出来ませんのでご注意下さい。